Нередко дизайнеры, художники, фотографы и другие люди творческих (и не только) специальностей создают в сети собственные проекты: портфолио и прочие, используя популярный сегодня вордпресс. Являясь одним из самых удобных инструментов создания сайта, вордпресс наряду с другими предоставляет возможность создания фотогалерей.
В WordPress присутствует обычная фотогалерея для сайта, не требующая установки дополнительных плагинов. Давайте рассмотрим управление галереей на примере WordPress версии 3.5:
- В первую очередь нам понадобится открыть редактор записей и статей и выбрать опцию «Добавить медиафайл». В результате должно открыться окно медиафайлов.
- В открывшемся окне необходимо выбрать пункт «Создать галерею» и перетащить либо загрузить изображения. После их загрузки можно выбрать, в каком порядке изображения будут отображаться, также можно их озаглавить, добавить подпись и описание.
- Теперь выбираем опцию «Вставить галерею». Осталось только просмотреть запись, чтобы убедиться в корректности настроек и правильности отображения галереи. Если нет желания загружать плагины, то встроенная фотогалерея для сайта WordPress – это оптимальное решение, однако, я всё же рекомендую вам не обходить их стороной.
Далее предлагаю ознакомиться с несколькими самыми распространёнными плагинами, позволяющими сделать вам настоящую многофункциональную фотогалерею на вашем сайте.
Фотогалерея для сайта на WordPress
К примеру, плагин Yet Another Photoblog даст вам возможность создать самый настоящий фотоблог. Настройки позволят вам выбрать различные режимы отображения и параметры.
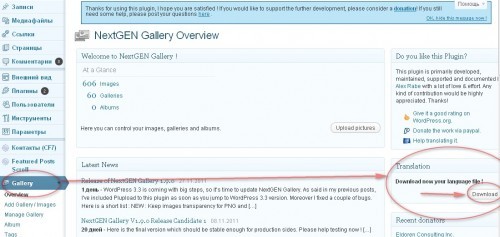
NextGen Gallery – по праву носит титул самой популярной фотогалереи для вордепресс. Вам будет предложено большое разнообразие стилей отображения изображений, возможность группировки их в альбомы, а также выбора всевозможных настроек.
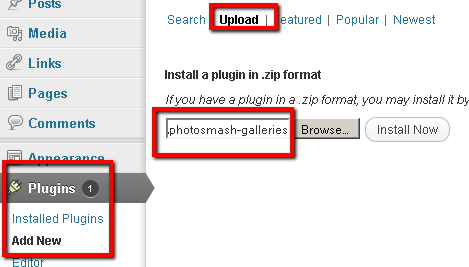
PhotoSmash Galleries даёт возможность добавления фотогалереи в пост, к тому же вы можете открыть доступ пользователям и читателям, которые смогут добавлять свои изображения к вам на сайт.
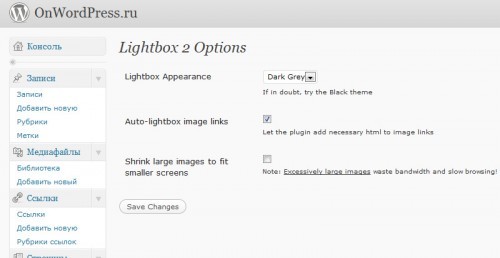
Ещё один хороший плагин LightBox Gallery позволит вам настроить предпочтительный режим отображения фотоснимков, читать заголовки картинок во всплывающей подсказке, а также произвести разделение общей галереи на несколько страниц.
Современная фотогалерея на Javascript
Кроме этого, в сети можно без труда найти исходники с уже готовыми фотогалереями. Они могут быть сделаны при помощи флеш и Javascript. Например, Galleria — это фотогалерея для сайта на javascript, написанная на jQuery. Она “умеет” загружать изображения из списка и показывать превью, пока подгружается картинка. Кроме множества опций, вы можете настроить и автоматическое создание превью для себя.
Простая фотогалерея на html
Если же вам нужна фотогалерея для сайта на html, для начала вам стоит вспомнить строение классического каркаса, а дальше продолжить работу с учётом ваших пожеланий.
 Надеюсь, вам пригодятся наши советы. Желаем побольше интересных фотографий!
Надеюсь, вам пригодятся наши советы. Желаем побольше интересных фотографий!









Комментарии
Yet Another Photoblog — лучший плагин для создания фотогалереи на WordPress. Но он чуть ли не весь блог переделывает )
Ну вы с HTML-галерой переборщили, уже больно просто)))
Спасибо, поставил себе.
Отличная статья, выбирай фотогалерею какую хочешь
Привет!
Подскажите, как можно код html фотогалереи вордресса (не плагинов) вставить на другой сайт.
Иными словами, как добыть этот код
Спасибо