Вышла новая глава «Энциклопедии поискового продвижения«, посвященная конверсии сайтов. Я, большой поклонник юзабилити, не смог пройти мимо.
И не зря, книга получилась объемной, с массой реальных примеров из рунета. Занятно, что в этом чтиве фигурируют популярные сайты, к примеру, сайт «Евросети».
Давайте пройдемся по страницам издания, выделим самое интересное.
Все советы из книги можно поделить на 3 категории: структура, дизайн и контент сайта.
Структура
Оказывается, верстка бывает настолько кривой, что в разных браузерах на одной странице отображается разный контент. В качестве примера приведена страница услуг и цен модной стоматологической клиники. В одном браузере мы видим «коронку», а в другом «активное фторирование методом погружения в каппах». Синонимы, однако.
А самый популярный глюк — это ошибки в выпадающем меню. Вот это меня на самом деле бесит. Наводишь курсор на меню, открывается список разделов. Хочешь навести на нужный раздел, и в этот момент меню пропадает, ибо ты убрал курсор с основной кнопки.
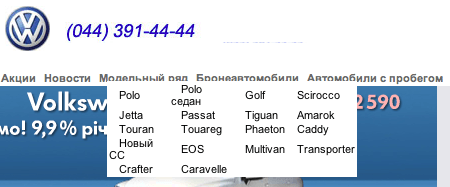
За примером далеко ходить не надо. Всем украинским дилерам автомобилей Volkswagen выдают типичные сайты, и вот такая фигня была на каждом в течении двух лет. Только пару месяцев назад поправили. Наводишь на «Автомобили», выпадает список моделей, и при попытке наведения на любую из них список пропадает. А кто знает, если бы не это, я, возможно, и купил бы Фольксваген.
Из прочих советов рекомендуется работа над такими деталями, как 404 страница, лаконичные формы регистрации/оформления заказа и «хлебные крошки». Последнее можно часто встретить на форумах, но рекомендуется использовать на любом сайте.
Собираешь все вышеуказанное воедино и понимаешь, что как только заходишь на типичный сайт, рука невольно тянется к анальгину, или что там имеется от головной боли.
Дизайн
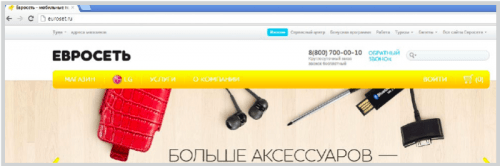
Не знаю, то ли глюк меню завязан в верстке, то ли так на самом было запланировано, но «Евросеть» отличилась:
Счас проверил со всех браузеров, баг исправили. Но это поучительно — и у гигантов бывают проблемы.
Проблема со шрифтами на русскоязычных сайтах — это вообще отдельный разговор. О слове «типографика» не слышала половина дизайнеров. Но основная проблема — это резиновая верстка статей, когда текст растягивается на всю ширину экрана, и читать его невозможно. Чем дальше читаю книгу, тем больше «вырвиглазных» примеров встречаю.
У меня, например, поле текста статическое, чтобы читать было удобно, и глаза не бегали с одной части экрана в другую.
В книге усердно рекомендуют использовать подсказки в полях. Например, в поле «Имя» светло-серым шрифтом написано «Сергей». Но важно, чтобы при наведении на поле это самое «Сергей» пропадало. А то бывает, что еще нужно пример стирать. И так в каждом поле. Задолбаешься стараться.
А еще меня добивают фотографии в качестве фона для сайтов. Это знаете, когда текст налазит на эти фотографии, и прочитать вообще ничего невозможно.
Несмотря на то, что вы уже выпили две таблетки Анальгина, вам невыносимо хочется еще.
Контент
Тут все достаточно предсказуемо. Нам показывают примеры сплошного неотформатированного текста с грамматическими ошибками, который читать невозможно. Добавляют к этому перенасыщение сайта информацией, когда эта гора текста не только в центральном блоке, а еще и в двух сайдбарах по бокам, шапке и футере. Другими словами, везде.
И ты окончательно осознаешь, что от очередного примера жутких сайтов из книги твой мозг становится похож на осколки зеркала, упавшего на землю с крыши небоскреба. Благо, что содержимое книги подходит к концу, и ты обещаешь себе никогда не делать такие убогие сайты.
Вот такие впечатления. На мой взгляд, это лучшая книга о SEO. Качайте.