Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.

Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.

Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
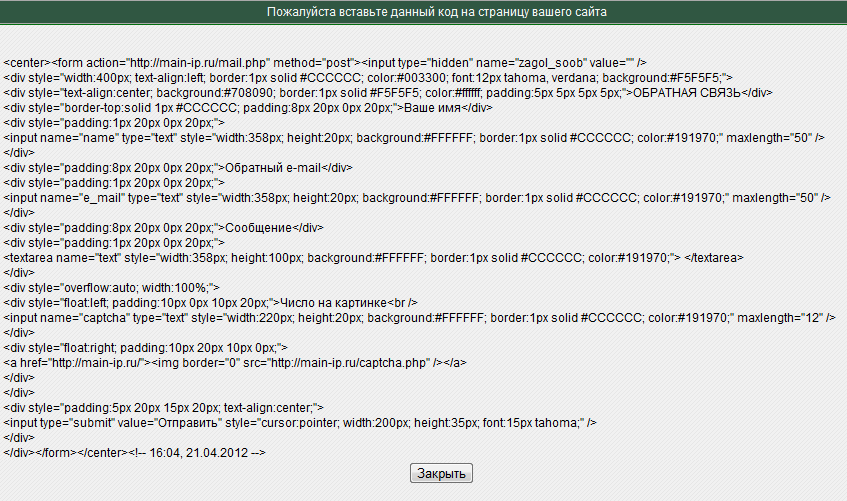
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
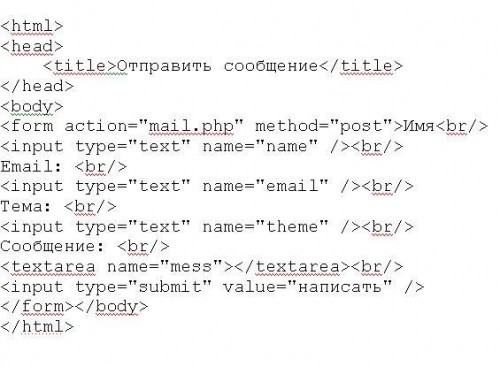
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form.php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
В итоге получится такая форма связи:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
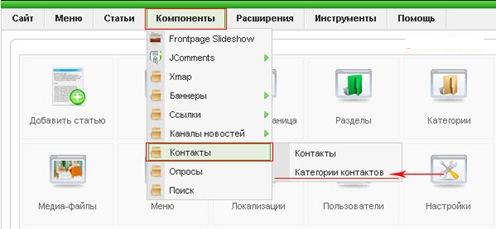
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.





















Комментарии
Пользуюсь формой обратной связи Contact Form 7 для WordPress, но не получается через нее письмо отправить — ошибка красным цветом. Как починить?
У меня было подобное. Проблема в настройках почтового сервера вашего хостинга, скорее всего.
Забрал простую формочку на HTML, спасибо)
Плагин формы обратной связи для WordPress поставил, письма отправляются. У меня все нормально.
Я пока в нете нашел форму, использование .php файла. Но сейчас задумываюсь насчет jquery. хочу чтобы был еще выпадающий календарь. Не находили такой готовой формы?
Смотрите, у меня есть моя дизайнер скаля форма — я сам ее сделал, под дизайн своего сайта. Я взял тег «form» и посредством HTML инструментов сварганил ее. И вот потом обнаружил, что кнопка «саблимит » работает не так как мне нужно. Я хочу, чтобы она испольльзуя только ресурсы моего сайта отправляла сообщение на мой почтовый адрес, как это на всех современных сервисах делается, а она вместо этого начинает зачем то открывать почтовую программу на компьютере пользователя.
Вы можете мне недостающий исполняемый код отправить — чтобы про нажатии кнопки на кой адрес сообщение приходило и все… Элементы формы у меня уже есть свои.
Аааа! Сейчас умру уже. Когда я делаю самостоятельно форму сообшений, как показано на примере «Можно сделать простую контактную форму собственноручно. Для этого нужно создать файл form.php и сохранить в нем следующий код: » ,то когда нажимаю на кнопку НАПИСАТЬ ,то открывается файл mail.php со всей написанной в нем лабуденью. Что я не так делаю?
@: не знаю, чесслово :))
Такая же проблема, как у Анны. Подозреваю, что это от того, что все файлы лежат локально…
хотел использовать первый вариант — Простая установка форм обратной связи в HTML.
ну а как эту форму выводить на странице? у меня на сайте (wp) уже есть страница контактов но отправка сообщений идёт без капчи. хотел поставить с капчёй ибо замучал спам. файл config.php отредактировал. куда всё это закачивать и как выводить эту форму на странице вместо старой?
дружище, ну коммент мой пропустил так может ответишь на него? или ты сам не в курсе?
Одни картинки, написали бы лучше коды или приложили бы файл для того чтобы скачать код, а не набирать его вручную.
@: Отправка не будет работать если Вы работаете локально. Её нужно либо выложить в интернет, либо запустить через какой-нибудь сервер, Apache например.
а я использую форму созданную через сервис — . Очень мощный конструктор, особенно порадовал «дизайнер форм». Без проблем подогнал форму под дизайн своего сайта. Рекомендую.
Ура! Получилось. Спасибо!
Неплохо
дизайнерская в виде печатной машинки как настроит надо
Спасибо за статью!
Ребят, попробуйте сервис от pozvonim.com
Простая установка на любую cms, хорошая поддержка. Не сочтите за рекламу, ссылка не реферальная, просто можно взять и попробовать на тестовый период. А потом уже решить подходит или нет. Цены как у всех, можно пакеты брать, а можно количество клиентов или минут. Лидогенерация очень высокая, а окупаемость быстрая. Может кому пригодится мой комментарий
После отправки простой формы (HTML) переход осуществляется на ваш сайт, возможно ли отправлять посетителя на главную страницу своего сайта?
По моему у Вас проблема в шаблоне письма, настройте его и будет Вам радость
Здравствуйте. Подскажите, пожалуйста, как сделать или где взять форму «мы в вк»? Такую, как у Вас?